CSSBattle
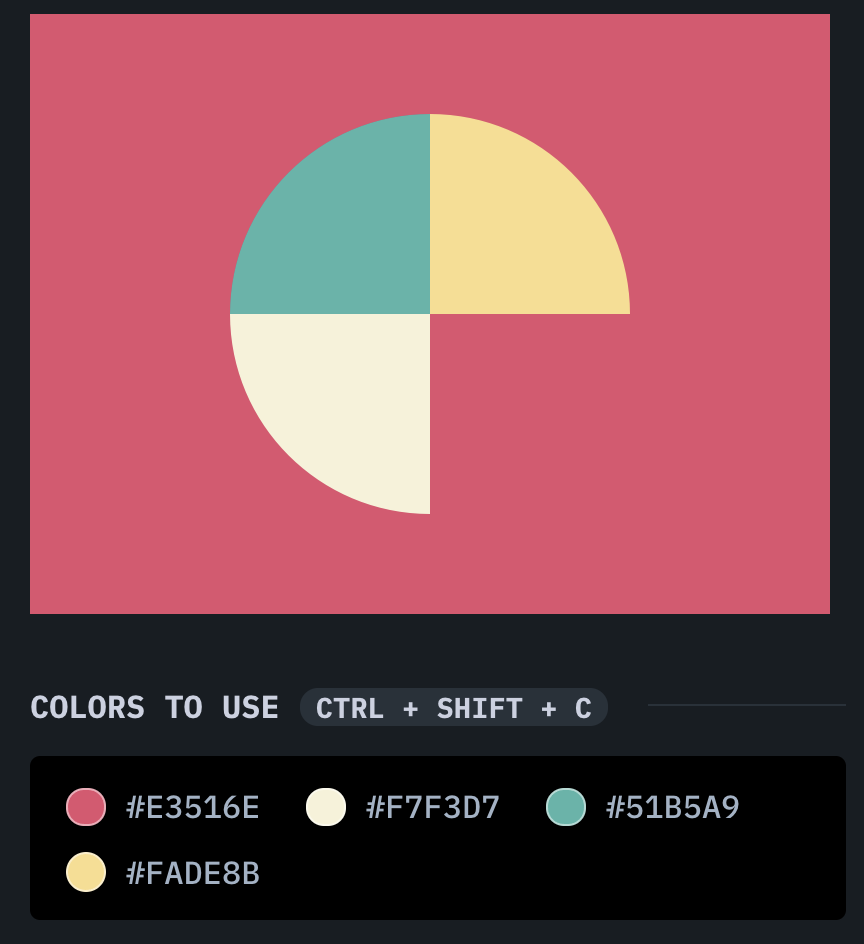
Target #6 - Missing Slice

이것도 특이한 아이디어는 없다.
단순히 구획을 4개로 나누었고, 각각 border-radius를 따로 적용했다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<div>
<i></i>
<i></i>
<i></i>
</div>
<style>
body {
background: #E3516E;
margin: 0;
}
div {
display: flex;
flex-wrap: wrap;
width: 200px;
position: absolute;
transform: translate(-50%, -50%);
left: 50%;
top: 50%;
}
i {
flex-basis: 50%;
height: 100px;
background: #111;
}
i:nth-child(1) {
background: #51B5A9;
border-radius: 100% 0 0;
}
i:nth-child(2) {
background: #FADE8B;
border-radius: 0 100% 0 0;
}
i:nth-child(3) {
background: #F7F3D7;
border-radius: 0 0 0 100%;
}
</style>
끝
