CSSBattle
online tutorial 영상을 통해 접한 사이트다.
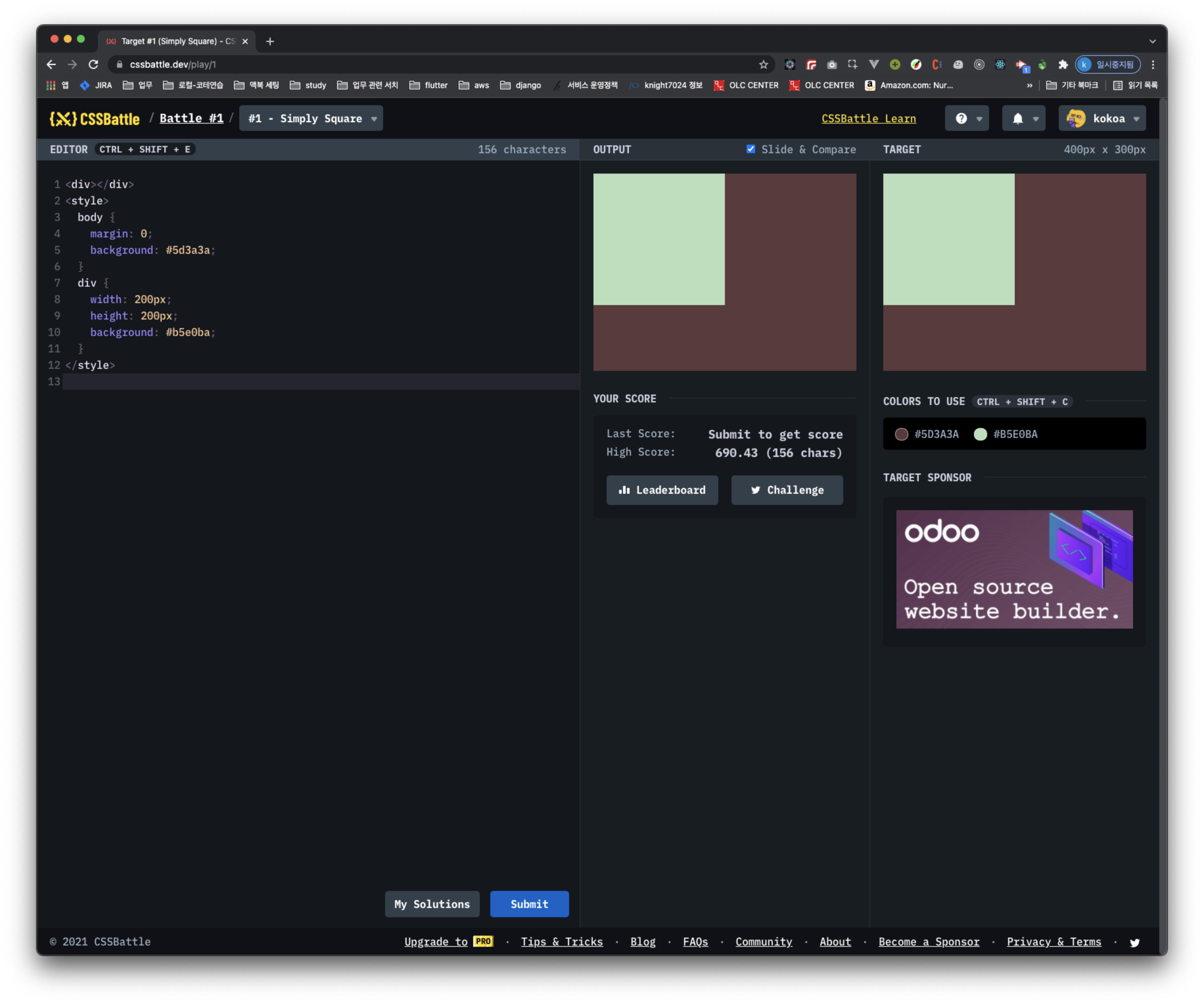
이 사이트에서는 아래와 같이 오른쪽에 주어진 Target을 HTML, CSS로 만들어내는 문제를 풀 수 있다. 또, 서로 경쟁하는 시스템도 있는 것 같다.


Target #1 - Simply Square

body에 있는 기본 margin을 0으로 만들면 쉽게 풀린다.
도형의 px 등의 수치는 직접 알아내야 하는 것 같다. Output을 슬라이딩하면 쉽게 정답과 비교할 수 있는 기능이 있어서 그렇게 크게 문제가 되는 것 같지는 않다 :]
1
2
3
4
5
6
7
8
9
10
11
12
<div></div>
<style>
body {
margin: 0;
background: #5d3a3a;
}
div {
width: 200px;
height: 200px;
background: #b5e0ba;
}
</style>
끝
