CSSBattle
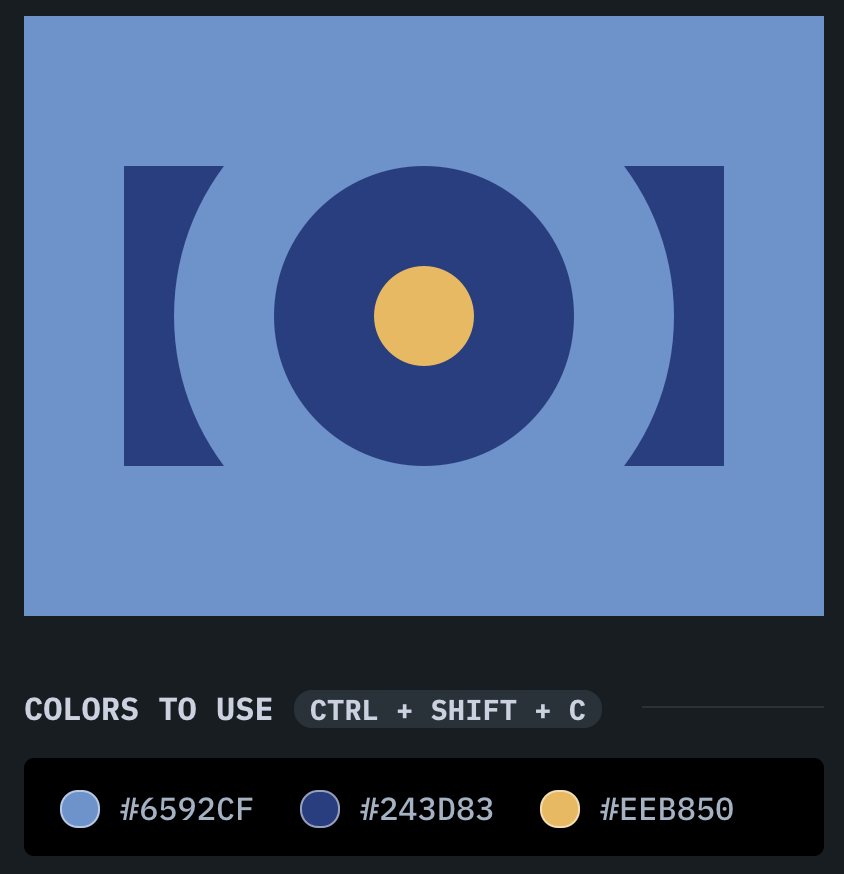
Target #3 - Push Button

얼핏보면 원을 여러모로 많이 만들어야 하는 풀이로 풀 수도 있다.
근데, 원의 모양이 바깥으로 점점 퍼져나가는 걸 보고, box-shadow를 중첩해서 쓰면 될 것 같다는 생각이 들었다.
(나는 div를 정가운데로 보낼 때, 자연스럽게 absolute, transform 트릭을 쓴다. 다른 사람의 코드를 찾아보고 더 간결한게 있는지 알아봐야 겠다는 생각이 들었다.)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<div id="a">
<div id="b"></div>
</div>
<style>
body {
background: #6592CF;
}
#a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 150px;
background: #243D83;
}
#b {
background: #EEB850;
width: 50px;
height: 50px;
border-radius: 25px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 0 50px #243D83, 0 0 0 100px #6592CF;
}
</style>
끝
